 Responsywność strony HTML odnosi się do jej zdolności do dostosowywania się i prawidłowego wyświetlania na różnych urządzeniach i ekranach o różnych rozmiarach, takich jak komputery stacjonarne, laptopy, tablety i smartfony. Kluczowe elementy responsywnego projektowania stron internetowych obejmują elastyczne układy, obrazy i zastosowanie CSS media queries. Poniżej przegląd i wskazówki dotyczące tworzenia responsywnych stron HTML.
Responsywność strony HTML odnosi się do jej zdolności do dostosowywania się i prawidłowego wyświetlania na różnych urządzeniach i ekranach o różnych rozmiarach, takich jak komputery stacjonarne, laptopy, tablety i smartfony. Kluczowe elementy responsywnego projektowania stron internetowych obejmują elastyczne układy, obrazy i zastosowanie CSS media queries. Poniżej przegląd i wskazówki dotyczące tworzenia responsywnych stron HTML.
Elementy responsywnego projektowania strony HTML
Elastyczne układy (Fluid Grids)
Używanie procentów zamiast pikseli - zamiast używać sztywnych wartości pikselowych, należy stosować procenty, aby elementy mogły się skalować. CSS Flexbox i Grid - użycie nowoczesnych technik CSS, takich jak Flexbox i CSS Grid, pozwala tworzyć elastyczne i responsywne układy.
Elastyczne obrazy i media
Używanie wartości procentowych - należy określać szerokość obrazów w procentach, aby mogły się skalować w zależności od rozmiaru kontenera. CSS max-width - należy stosować max-width: 100%, aby obraz nie przekraczał szerokości swojego kontenera.
Media queries
Definiowanie punktów przerwania - media queries pozwalają stosować różne style CSS w zależności od rozmiaru ekranu. Typowe punkty przerwania obejmują szerokości 480px, 768px, 1024px i 1200px.
@media (max-width: 768px) {
.container {
width: 100%;
}
}Praktyczne tworzenie responsywnej strony
Dodaj meta tag viewport w sekcji <head> dokumentu HTML, aby zapewnić poprawne skalowanie na urządzeniach mobilnych:
<meta name="viewport" content="width=device-width, initial-scale=1">
Dodaj media queries do punktów przerwania:
Poniżej definiowanie różnych stylów dla różnych szerokości ekranów:
@media (max-width: 768px) {
.sidebar {
display: none; /* Ukrywanie paska bocznego na małych ekranach */
}
.main-content {
width: 100%; /* Rozszerzanie głównej zawartości na całą szerokość */
}
}Przykład responsywnej strony HTML
Poniżej znajduje się przykładowy kod HTML i CSS, który demonstruje podstawy tworzenia responsywnej strony internetowej.
HTML
<!DOCTYPE html>
<html lang="pl">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Responsywna Strona</title>
<link rel="stylesheet" href="/styles.css">
</head>
<body>
<header>
<h1>Responsywna Strona</h1>
</header>
<nav>
<ul>
<li><a href="#">Home</a></li>
<li><a href="#">About</a></li>
<li><a href="#">Services</a></li>
<li><a href="#">Contact</a></li>
</ul>
</nav>
<main class="grid-container">
<section class="grid-item">Treść 1</section>
<section class="grid-item">Treść 2</section>
<section class="grid-item">Treść 3</section>
<section class="grid-item">Treść 4</section>
</main>
<footer>
<p>© 2024 Responsywna Strona</p>
</footer>
</body>
</html>
CSS
/* Podstawowe style */
body {
font-family: Arial, sans-serif;
margin: 0;
padding: 0;
}
header, footer {
background-color: #333;
color: white;
text-align: center;
padding: 1em 0;
}
nav ul {
list-style: none;
padding: 0;
display: flex;
justify-content: center;
background-color: #444;
margin: 0;
}
nav ul li {
margin: 0 1em;
}
nav ul li a {
color: white;
text-decoration: none;
}
.grid-container {
display: grid;
grid-template-columns: repeat(auto-fill, minmax(200px, 1fr));
gap: 16px;
padding: 16px;
}
.grid-item {
background-color: #eee;
padding: 16px;
border: 1px solid #ccc;
}
/* Responsywne style */
@media (max-width: 768px) {
nav ul {
flex-direction: column;
}
}
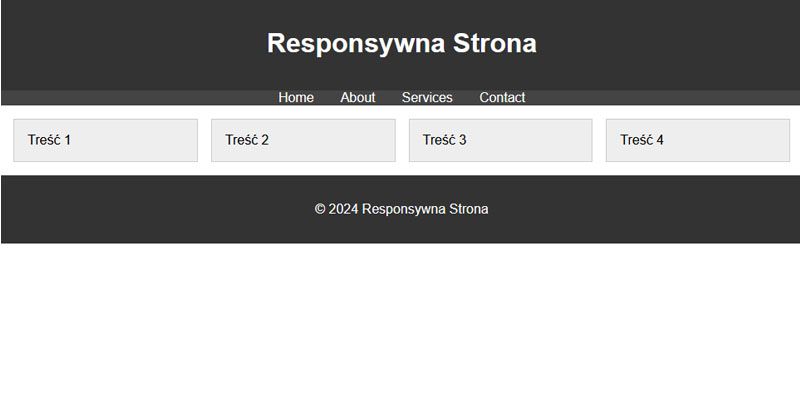
Wynik działania powyższego kodu na komputerze klasy PC:

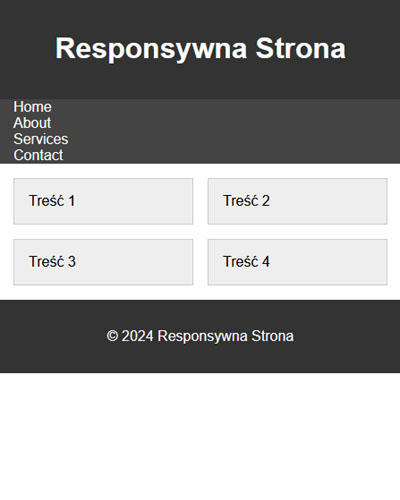
Wynik działania powyższego kodu na smartfonie:

Tworzenie responsywnej strony wymaga zastosowania elastycznych technik projektowania, aby zapewnić optymalne doświadczenie użytkownika niezależnie od urządzenia, z którego korzysta. To kluczowy element nowoczesnego web designu.

Komentarze